| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 문자열
- RADIO
- HTML5
- exception
- null
- java
- DB
- MYSQL
- spring form tag
- Oracle
- 날짜
- html
- 호환성
- jquery
- 전자정부 표준프레임워크
- 한글
- 오라클
- JSTL
- SSL
- 웹 플랫폼 설치 관리자
- @RequestBody
- switch
- json
- 이클립스
- 스크립트
- maven
- checbox
- 톰캣
- php
- 네이버스마트 에디터
- Today
- Total
개인적인 정리
전자정부표준프레임워크에 tiles 적용 본문
전자정부표준프레임워크에 tiles를 적용해보고자 한다.
1. 라이브러리를 추가한다.
pom.xml의 적당한 위치에 아래의 내용을 추가한다.
개인적으론
<dependencies>
</dependencies>
사이의 가장 아랫부분에 추가하는 걸 선호한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-core -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-core</artifactId>
<version>3.0.8</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-servlet -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.8</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-jsp -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>
|
cs |
2. egov-com-servlet.xml 파일을 수정한다.
- 먼저 아래의 내용이 있는 부분을 찾는다.
|
<!-- for JFile -->
<bean class="org.springframework.web.servlet.view.BeanNameViewResolver" p:order="0"/>
<bean class="org.springframework.web.servlet.view.UrlBasedViewResolver" p:order="1"
p:viewClass="org.springframework.web.servlet.view.JstlView"
p:prefix="/WEB-INF/jsp/" p:suffix=".jsp"/>
<bean id="jsonView" class="org.springframework.web.servlet.view.json.MappingJackson2JsonView">
<property name="contentType" value="text/html;charset=UTF-8"/>
</bean>
|
cs |
- 아래와 같이 내용을 수정한다.
- tiles 설정파일로는 /WEB-INF/config/egovframework/tiles/common-def.xml 만 사용을 할 예정이다.
/WEB-INF/config/egovframework/tiles/tiles-def.xml 는 필요시에 사용하도록 일단 주석처리 해두었다.
필요없는 경우라면 삭제해도 된다. 삭제해두는 게 더 깔끔하지만 습관성으로 남겨둔다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!-- for JFile -->
<bean class="org.springframework.web.servlet.view.BeanNameViewResolver" p:order="0"/>
<!-- Tiles 설정 -->
<bean id="tilesViewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView" />
<property name="order" value="1" />
</bean>
<!-- Tiles Configurer -->
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<list>
<value>/WEB-INF/config/egovframework/tiles/common-def.xml</value>
<!-- <value>/WEB-INF/config/egovframework/tiles/tiles-def.xml</value> -->
</list>
</property>
</bean>
<!-- //Tiles 설정 -->
<bean class="org.springframework.web.servlet.view.UrlBasedViewResolver" p:order="2"
p:viewClass="org.springframework.web.servlet.view.JstlView"
p:prefix="/WEB-INF/jsp/" p:suffix=".jsp"/>
<bean id="jsonView" class="org.springframework.web.servlet.view.json.MappingJackson2JsonView">
<property name="contentType" value="text/html;charset=UTF-8"/>
</bean>
|
cs |
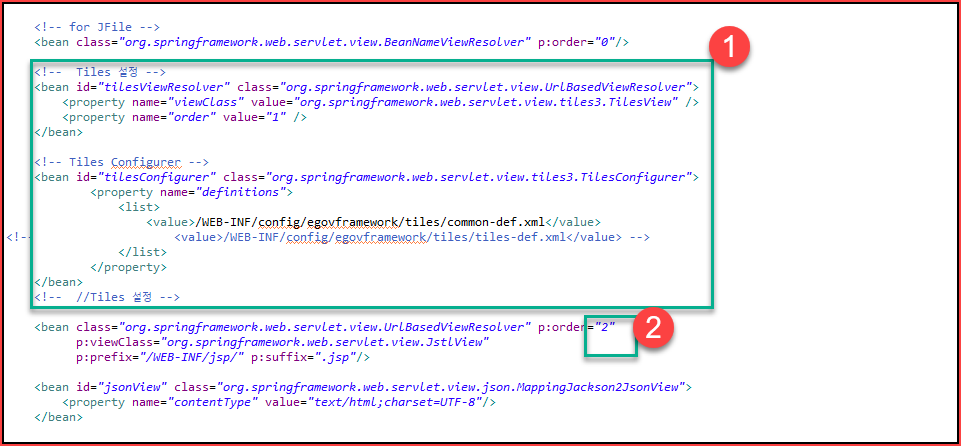
변경된 내용은 아래와 같은데,
1번 부분이 추가되었고, 2번 부분이 1이 2로 변경되었다.

3. common-def.xml 추가
- 타일즈를 적용하는 영역이라.. 파일 경로, 파일명, 파일의 내용등등 프로젝트나 개인 성향등 조건 및 상황에 따라서 다르게 적용해야 하는 부분이다.
- 타일즈를 적용하는 이유를 생각해보고, 타일즈를 적용하고자 하는 시스템/홈페이지등의 레이아웃등을 고려해서 타일즈 정의 파일을 작성하는 것이 좋을 듯 하다. 여기서는 일단 전자정부표준프레임워크에 타일즈가 적용된 것을 확인만 해보는 차원으로 작성하기로 한다.
- 타일즈가 적용된 것을 확인하기 위해서 URL을 추가하는 방식으로 작업을 진행해볼려고 했으나, 전자정부표준프레임워크에 적용된 스프링시큐리티 때문에 한번에 되지가 않았다. 타일즈를 적용하다가 스프링 시큐리티를 먼저 설명(이해)해야 하는 상황이 되어버린 것이다. 그래서 타일즈가 적용된 것을 확인만 하는 것이 목적이므로 아래와 같이 기존 소스를 조금 수정하는 방식으로 해보고자 한다.
* 여기서는 간단히 아래 예제를 통해서 타일즈가 적용된 것을 확인만 해보고자 한다.
1) common-def.xml 예제
- tiles를 정의하는데 기본 레이아웃을 정의하였다.
- 경로는 각자 상황에 맞게 정의하면 된다.
- layout.jsp, top.jsp, gnb.jsp, lnb.jsp, footer.jsp 다섯개의 파일을 작성해준다.
- layout.jsp 파일을 제외하고 나머지 파일들은 빈 파일들인데, 각자의 상황에 맞게 작성하면 되는 부분이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!-- 기본 -->
<definition name="site_base" template="/WEB-INF/jsp/_tiles/site/layout.jsp">
<put-attribute name="top" value="/WEB-INF/jsp/_tiles/site/top.jsp" />
<put-attribute name="gnb" value="/WEB-INF/jsp/_tiles/site/gnb.jsp" />
<put-attribute name="lnb" value="/WEB-INF/jsp/_tiles/site/lnb.jsp" />
<put-attribute name="footer" value="/WEB-INF/jsp/_tiles/site/footer.jsp" />
</definition>
<!-- 예시 경로 site/aaa/bbb -->
<definition name="site/*/*" extends="site_base">
<put-attribute name="content" value="/WEB-INF/jsp/egovframework/com/site/{1}/{2}.jsp" />
</definition>
<!-- 예시 경로 site/* -->
<definition name="site/*" extends="site_base">
<put-attribute name="content" value="/WEB-INF/jsp/egovframework/com/site/{1}.jsp" />
</definition>
</tiles-definitions>
|
cs |
2) layout.jsp 작성
- 예제로서 아래와 같이 작성해봤다.
- 중요한 부분은 <tiles:insertAttribute name="name" /> 부분인데, common-def.xml put-attribute 로 정의된 속성/파일들을 호출하고 있는 것을 알 수 있다. 즉 top.jsp, gnb.jsp, lnb.jsp, footer.jsp를 layout.jsp 에서 호출하고 있으므로 layout.jsp 에 포함되므로 layout.jsp 에 css, js등을 정의하면 top.jsp등에서는 css나 js등을 정의할 필요가 없는 것이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="No-store, No-cache, Must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<meta http-equiv="Content-Language" content="ko"/>
<meta http-equiv="imagetoolbar" content="no"/>
<meta name="author" content="author">
<meta name="keywords" content="keywords">
<meta name="description" content="Description">
<meta name="copyright" content="copyright">
<meta name="robots" content="index,follow" />
<link rel="shortcut icon" type="image/x-icon" href="" />
<link rel="apple-touch-icon-precomposed" href="" />
<link href="/css/site/common.css" rel="stylesheet">
<!-- //css -->
<!-- <script src="/js/common/jquery-3.5.1.js"></script> -->
<script src="/js/site/jquery-1.9.1.js"></script>
<title>tiles Test</title>
</head>
<body>
<!-- 스킵네비케이션 -->
<div id="skipnavi" style="display:none;">
<a href="#txt">본문 바로가기</a>
<a href="#gnb">대메뉴 바로가기</a>
</div>
<!-- //스킵네비케이션 -->
<div class="wrap">
<!-- top -->
<tiles:insertAttribute name="top" />
<!-- //top -->
<!-- gnb -->
<tiles:insertAttribute name="gnb" />
<!-- //gnb -->
<div class="content">
<!-- lnb -->
<tiles:insertAttribute name="lnb" />
<!-- //lnb -->
<div class="cont_body">
<!-- content_body -->
<tiles:insertAttribute name="content" />
<!-- content_body -->
</div>
</div>
<!-- footer -->
<footer id="foot_layout">
<tiles:insertAttribute name="footer" />
</footer>
<!-- //footer -->
</div>
</body>
</html>
|
cs |
3) jsp 파일 경로 정의
- tiles가 잘 적용되었는지 테스트해볼 URL을 하나 찍었다.
- EgovFaqController 에 있는 url로 사용해보고자 한다.(/uss/olh/faq/selectFaqList.do)
- 위에서 예시경로로 다음과 같이 정의를 했었다.
- definition의 name의 * 표시가 하나씩 {1}과 {2}에 해당된다.
|
1
2
3
4
|
<!-- 예시 경로 site/aaa/bbb -->
<definition name="site/*/*" extends="site_base">
<put-attribute name="content" value="/WEB-INF/jsp/egovframework/com/site/{1}/{2}.jsp" />
</definition>
|
cs |
따라서 controller에서 다음과 같이 정의를 해본다.
tiles 는 jsp 경로에 따라 정의되므로 controller 의 메소드의 return 값을 위에서 정의된 패턴으로 변경을 해보았다.
즉 definition에서 name="site/*/*" 가 아래의 site/aaa/bbb 에 해당하고
그것의 jsp 파일 경로는 /WEB-INF/jsp/egovframework/com/site/aaa/bbb.jsp 인 것이다.

4) bbb.jsp 파일 생성
- controller 에서 정의한 바와 같이 /WEB-INF/jsp/egovframework/com/site/aaa/bbb.jsp 파일을 생성해준다.
단순히 확인이 목적이므로 간단하게 생성하였다.
|
1
2
3
4
5
6
7
|
<%@ page contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="ui" uri="http://egovframework.gov/ctl/ui"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
타일즈 테스트 !!!!
|
cs |
5) 확인
- 전자정부표준 프레임워크에 업무사용자로 로그인을 한 다음에 해당 URL을 입력해본다.
( http://localhost:8080/uss/olh/faq/selectFaqList.do )
- 로그인하지 않고 확인하는 경우 스프링 시큐리티 때문에 권한관련 오류가 발생한다.
- 아래와 같이 나오면 성공!!!!

* 이게 뭐 타일즈가 적용된 것인가 하는 의문이 있을 수 있지만 적용된 것이다. 타일즈가 잘 적용된 것인지 확인하기 위해서는 layout.jsp 에 css 를 추가하고 bbs.jsp 에서 적당히 내용을 입력하여 css가 잘 동작하는지 봐도 될 것이고
위의 URL에서 소스보기를 통해 layout.jsp 등에 있는 내용이 잘 나온다면 잘 적용이 된 것이다.
** 타일즈 적용에 대해서 정리를 해봤지만 타일즈 적용은 약간의 전략이 필요한 영역이 아닌가 싶다.
레이아웃이 일반사용자/관리자로 명확히 나뉜 경우라고 한다면 타일즈 정의 파일(common-def.xml)에 일반 사용자와 관리자 영역만 나눠서 정의하는 것으로도 해결이 될 것이다. 간혹 그렇지 않은 경우도 있으니 그럴 때는 어떻게 하는 것이 좋을 것인가.
종종 고민에 빠지게 된 케이스가 있는데 타일즈가 적용되지 않아야 하는 케이스이다. 이를테면 팝업같은 경우 말이다.
유지보수 업무중에 팝업같은 경우에 타일즈 적용을 피하기 위해 개발자마다 다르게 개발을 (ex. 뜬금없는 경로를 지정한다던가 ) 해놓은 경우를 본 적이 있다.
일단 끝.
